Displaying images for branding, messaging, product info or just for aesthetically please displays is a common use case for digital signage.
There are a number of different ways to display images on your screens using VuePilot, we’ll cover some of the basic here.
The Image App
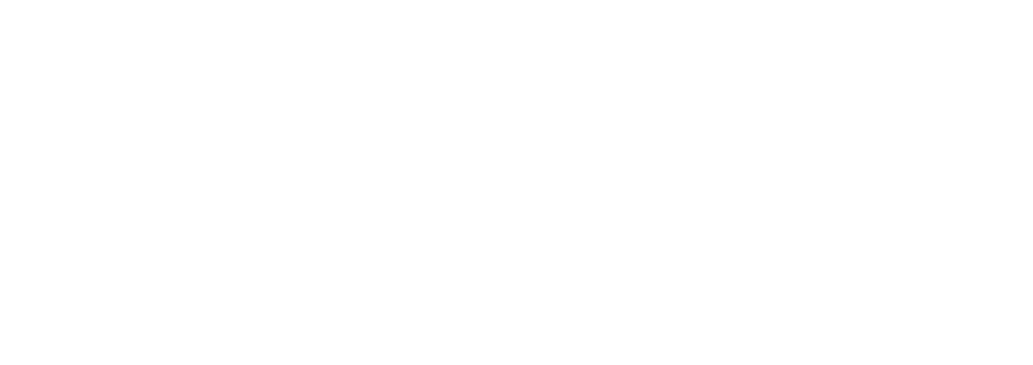
The image app is a simple app for displaying images. Simply create the app from the apps section, select an image you wish to display and then assign the app to the rotations you want it to appear in and you’re done.
Updating the image app will automatically update all the associated rotations.
Using Image Search
Maybe it’s Christmas, Easter or New Years and you want to display some sort of festive imagery. We’ve made it easy to search for an image for any occasion.
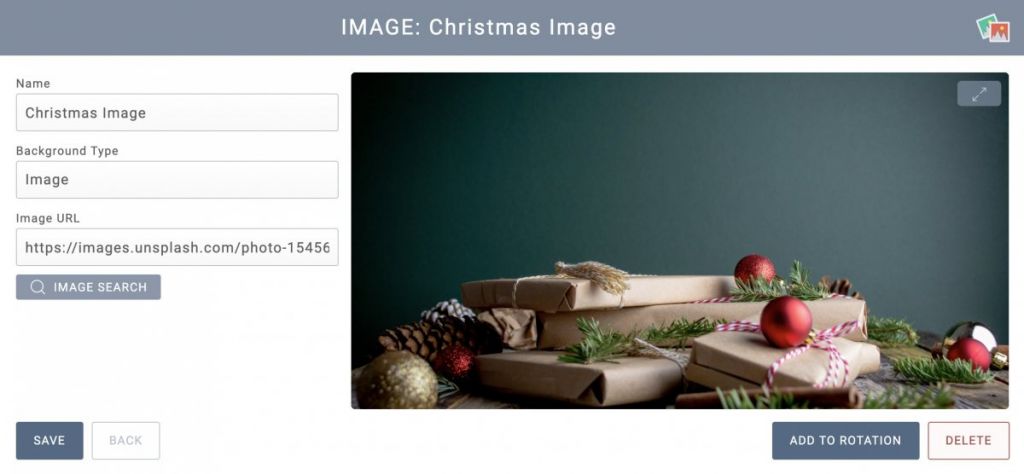
Simply click the “Image Search” button when creating the image app and you will be presented with a search box. Enter your search term and hit enter.
Select any image you wish and the link to the image will be selected as the image URL
Searching For Images By Keyword
Using Random Image & Keywords
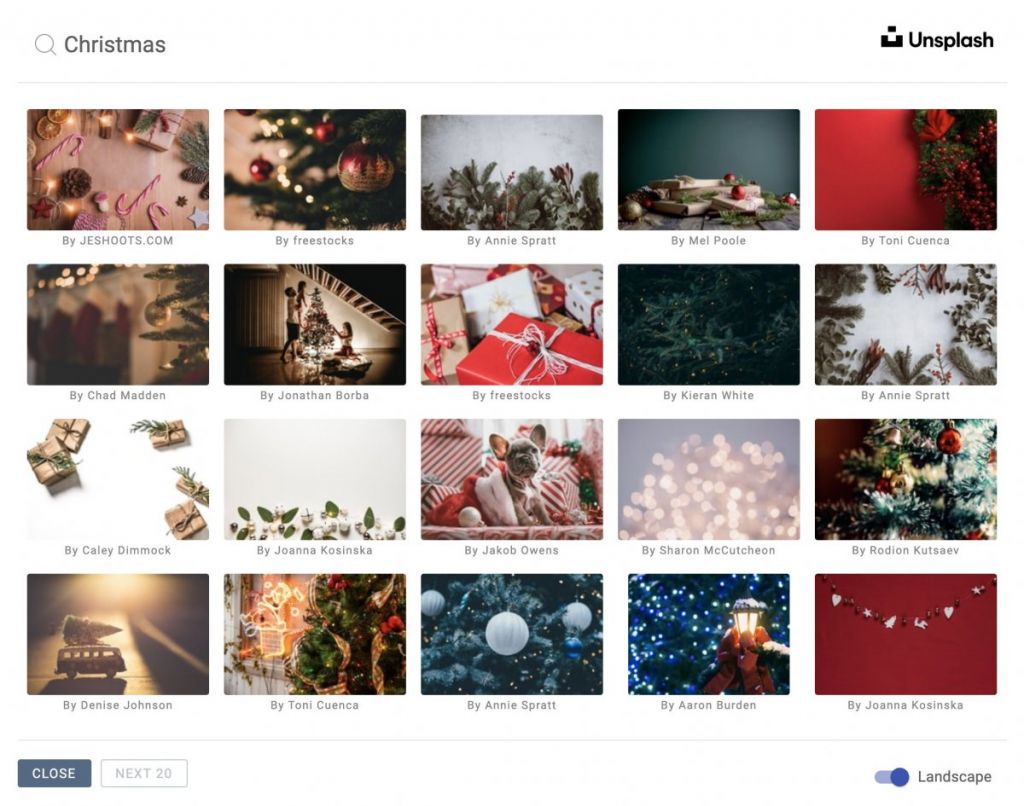
Following on from the above example, it’s also possible to have a random image be selected based on a particular keyword. This makes for interesting and unique screens without having to manually choose what to display.
Simply select Random Image from the image app input and enter in any keywords. Random images are updated every few seconds.
Using Public Image URL
Display you own images using any public URL to an image hosted on your own website, S3 bucket, DropBox or blog, simply add the URL into the Image URL field when creating an Image app.
Directly Adding URL In Rotation
It is also possible to simply add the URL to your image into the rotation list like any other website. This will display the image the same as it would if you entered the URL into your browser.
Using Image App vs Directly Adding URL In Rotation
We would recommend creating an “image app” over entering the image URL directly into the rotation list like any other website as this makes it easier to update a number of rotations displaying the same image.
Just simply update the app and all rotations that include this app will automatically update.
Image apps display the images at 100% screen coverage using CSS for a more seemless display.
Using Local Files
It’s also possible to display images file directly from the local file system on the VuePilot machine by using file:// links. Whilst we don’t recommend this approach as it means the rotation will only be able to display, it is possible if you need it.
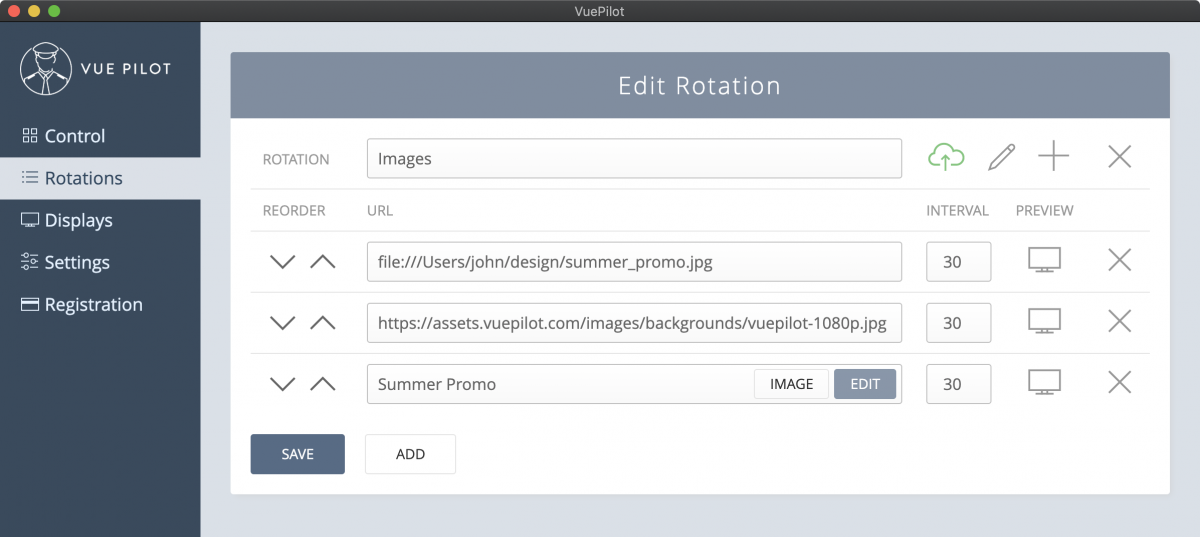
Example
An example rotation showing
- Local file system file:// path to an image
- Adding the image URL directly to the rotation
- An image app having been added to the rotation